https://note.com/kawaidesign/n/n62fe7bc1b53a?sub_rt=share_sb の記事を参考に、記事のタイトルを作成し、別でChatGPTに生成させたイラストと組み合わせて記事のバナーを作成したので、プロンプトやその過程を紹介していきます。
タイトル作成
以下のプロンプトでタイトルを生成しました。
#入れる文字
2025-04-08海外で話題の時計関連ニュース
#補足
-緑系
-白い縁
-背景透過
-モダン
-中央寄せ
ChatGPTの考えたプロンプト
prompt: >
透過背景に、日本語の3行テキストを中央揃えで配置する。
各行のテキストは「2025-04-08」「海外で話題の」「時計関連ニュース」とし、
視覚的に横幅(行の長さ)が揃って見えるように、文字サイズや文字間隔を調整。
テキストは濃い緑色で太字、モダンなフォントを使い、白い縁取りとドロップシャドウで立体感を演出。
全体はニュースサムネイル風デザインで、情報がはっきりと目立つ構成。
size: 768x768
style: モダン、ニュースサムネイル風、テキスト重視、バランス設計
language: Japanese
transparent_background: true
文字は正しく生成されましたが、各行の長さを揃えることは難しいようでした。
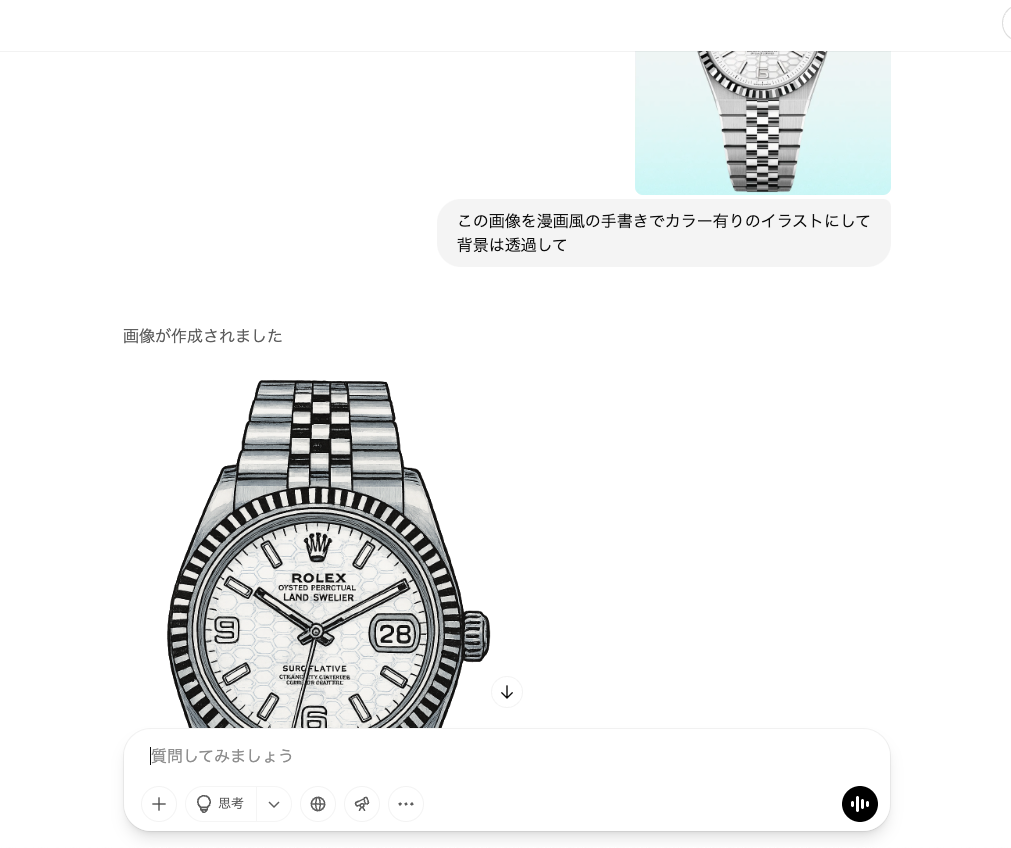
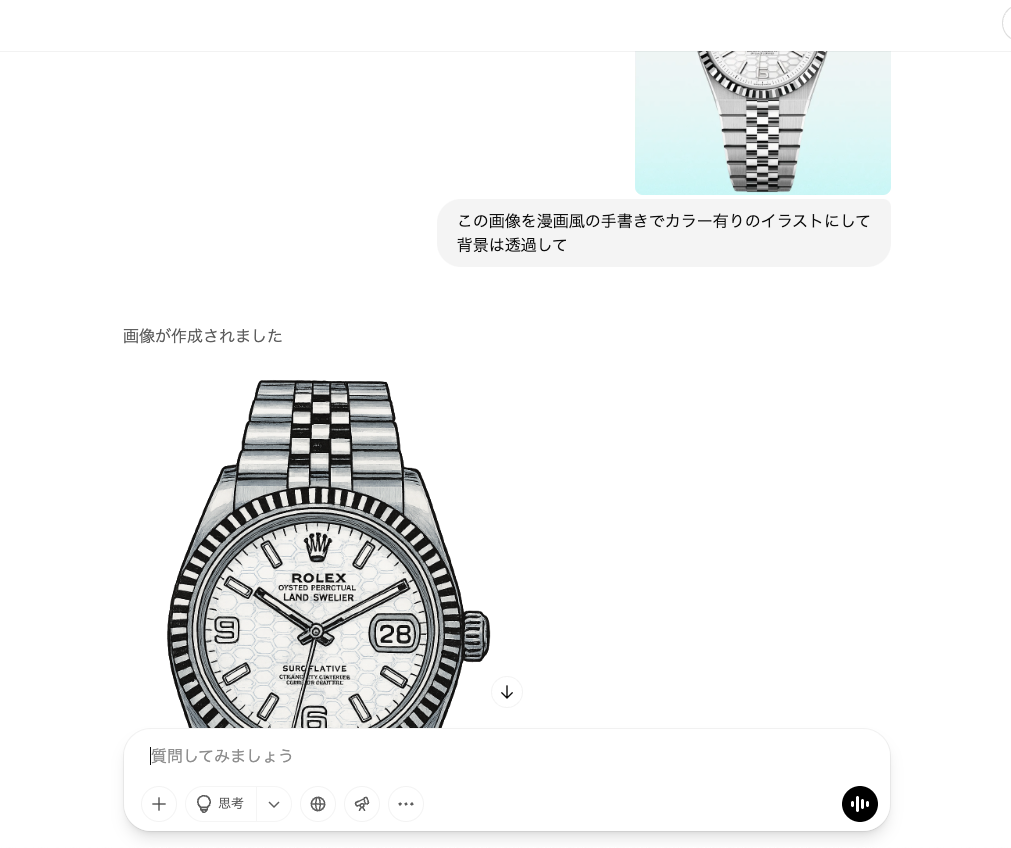
イラスト生成
時計の画像を元に、手書き風の時計のイラストを3つ生成させました。
プロンプト
この画像を漫画風の手書きでカラー有りのイラストにして
背景は透過して
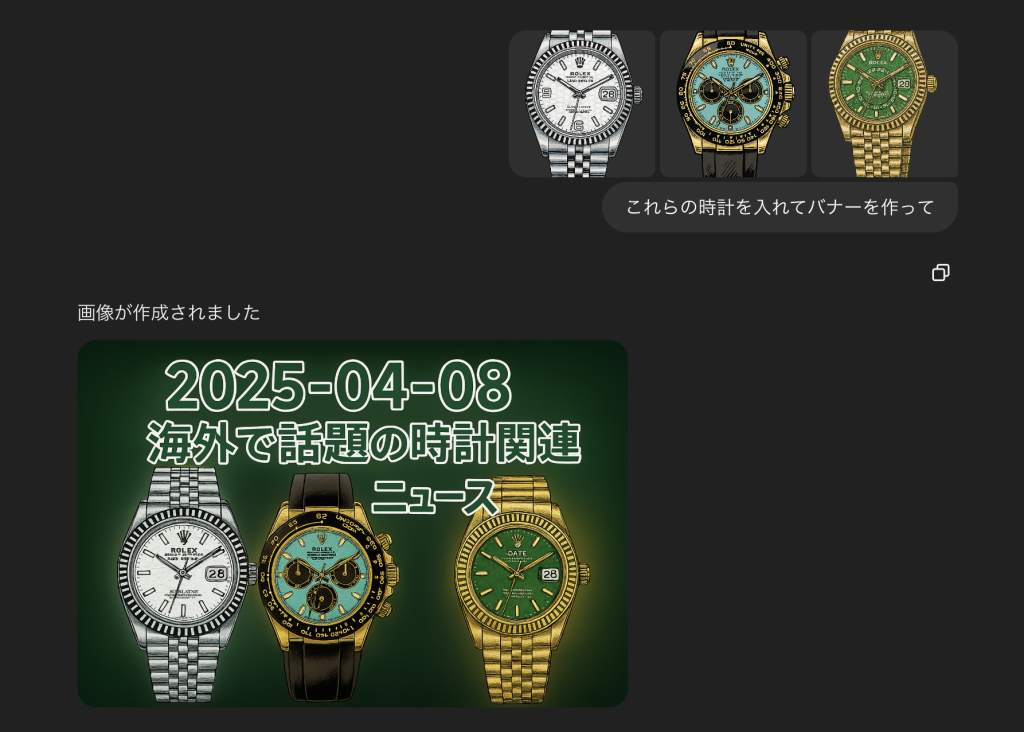
バナー作成
生成した時計のイラストとタイトルをChatGPTに組み合わせて、バナーを作らせてみました。

バランスよく配置させるのは難しそうだったので、今回は手動でイラストとタイトルを組み合わせてバナーを作りました。