備忘録の記事です。とある開発でDocker Composeを使ってサーバー環境を構築したので、行ったことをそのまままとめています。
インフラ
コンテナ管理
- Docker Compose
バックエンド
- ライブラリ管理:poetry
- フレームワーク:FastAPI
- 言語:Python 3.12
フロントエンド
- ライブラリ管理:yarn
- フレームワーク:Next.js
- 言語:TypeScript
プロジェクト構造
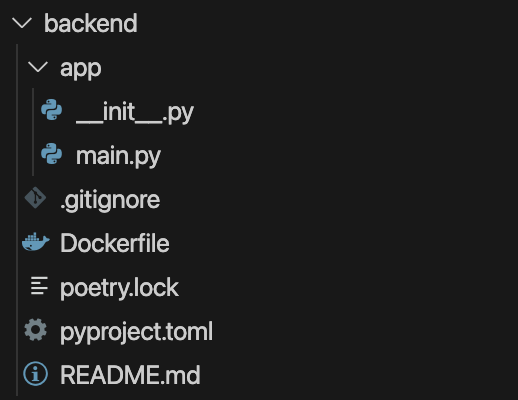
バックエンド

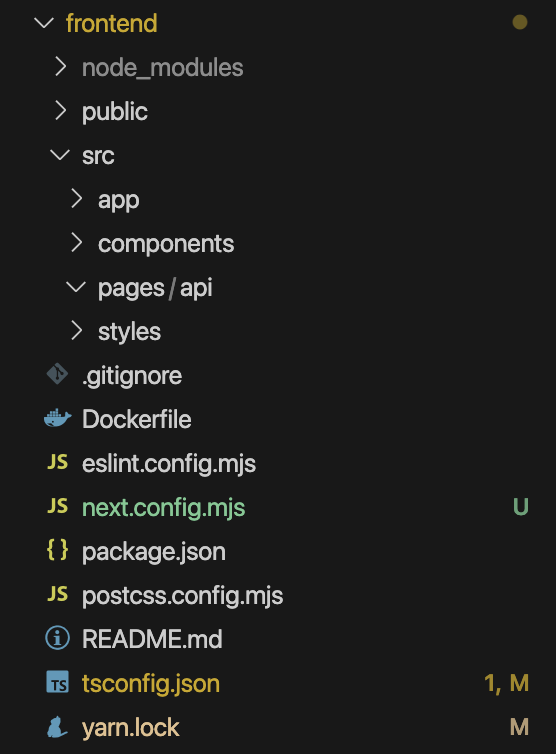
フロントエンド

Dockerfile, docker-compose.ymlの内容
backend/Dockerfile
# ベースイメージとして Python 3.12 slim を使用
FROM python:3.12-slim
# 作業ディレクトリの設定
WORKDIR /app
# 必要なシステムパッケージをインストール(curl やビルドツールなど)
RUN apt-get update && apt-get install -y curl build-essential
# Poetry をインストール
RUN curl -sSL https://install.python-poetry.org | python3 - && \
ln -s /root/.local/bin/poetry /usr/local/bin/poetry
# 依存関係ファイルを先にコピーし、キャッシュを利用する
COPY pyproject.toml poetry.lock README.md ./
# Poetry の仮想環境を作成せずに依存関係をインストール
RUN poetry config virtualenvs.create false && poetry install --no-root
# 残りのアプリケーションコードをコピー
COPY . .
# uvicorn を使って FastAPI アプリケーションを起動
CMD ["uvicorn", "app.main:app", "--host", "0.0.0.0", "--port", "8000"]frontend/Dockerfile
FROM node:20-alpine
WORKDIR /app
# package.json と yarn.lock を先にコピーして依存関係のキャッシュを有効にする
COPY package.json yarn.lock ./
# 依存関係をインストール
RUN yarn install
# 残りのソースコードをコピー
COPY . .
# Next.js のプロダクションビルドを作成
RUN yarn build
# コンテナが使用するポート番号(Next.js のデフォルトは3000)
EXPOSE 3000
# アプリケーションの起動(production モード)
CMD ["yarn", "start"]
docker-compose.yml
version: "3.8"
services:
backend:
build:
context: ./backend
container_name: backend
ports:
- "8000:8000"
volumes:
- ./backend:/app
environment:
- PYTHONUNBUFFERED=1
# 開発用:コード変更を反映するために --reload を付与
command: ["uvicorn", "app.main:app", "--host", "0.0.0.0", "--port", "8000", "--reload"]
frontend:
build:
context: ./frontend
container_name: frontend
ports:
- "3000:3000"
volumes:
- ./frontend:/app
# ホスト側の node_modules が上書きされないように匿名ボリュームでキャッシュ
- /app/node_modules
environment:
- NODE_ENV=development
# 開発用:ホットリロードが有効な dev サーバーを起動
command: yarn dev
一連のコマンド
ルートディレクトリのプロジェクト構成を作成
~/Desktop/price_prediction_app
❯ touch docker-compose.yml
~/Desktop/price_prediction_app
❯ mkdir backend
~/Desktop/price_prediction_app
❯ mkdir frontend1. backend側の構築
~/Desktop/price_prediction_app
❯ cd backend
~/Desktop/price_prediction_app/backend
❯ poetry init --python="^3.12"必要な依存関係(ライブラリ)の追加
~/Desktop/price_prediction_app/backend
❯ poetry add fastapi uvicorn requests beautifulsoup4
~/Desktop/price_prediction_app/backend
❯ mkdir app
~/Desktop/price_prediction_app/backend
❯ touch app/main.py
~/Desktop/price_prediction_app/backend
❯ touch app/__init__.pymain.pyに最低限のコードを書く
README.mdの追加
~/Desktop/price_prediction_app/backend
❯ touch app/README.mdBackendのDockerfile作成
~/Desktop/price_prediction_app/backend
❯ touch DockerfileBackendでDockerイメージのビルド
~/Desktop/price_prediction_app/backend
❯ docker build -t backend .一度Dockerでビルドして確認
~/Desktop/price_prediction_app/backend
❯ docker run -d -p 8000:8000 --name backend_container backend確認できたらコンテナを落とす
~/Desktop/price_prediction_app/backend
❯ docker stop backend_container コンテナの消去
~/Desktop/price_prediction_app/backend
❯ docker rm backend_container2. frontend側の構築
~/Desktop/price_prediction_app/backend
❯ cd ../frontend
~/Desktop/price_prediction_app/frontend
❯ npx create-next-app@latest --typescript .
~/Desktop/price_prediction_app/frontend
❯ touch Dockerfile npmの代わりにyarnを使うため、package-lock.jsonを削除
~/Desktop/price_prediction_app/frontend main*
❯ rm package-lock.jsonyarnのインストール(yarn.lockの生成)
~/Desktop/price_prediction_app/frontend
❯ yarn installfrontendイメージのビルド
~/Desktop/price_prediction_app/frontend main* 2m 1s
❯ docker build -t frontend .コンテナの起動確認
~/Desktop/price_prediction_app/frontend main* 1m 13s
❯ docker run -d -p 3000:3000 --name frontend_container frontendこれはyarn build→yarn startしてるのでホットリロードはされない
確認できたらコンテナを落とす
~/Desktop/price_prediction_app/frontend
❯ docker stop frontend_container コンテナの消去
~/Desktop/price_prediction_app/frontend
❯ docker rm frontend_container 3. Docker Composeの設定
cd {project_root}
~/Desktop/price_prediction_app/frontend main* 18s
❯ docker-compose up --build



